UserTool利用に関して
「UserTool」とはWEBサイトの管理者向けに提供する管理用のインターフェースです。アクセスカウンターやフォームメールを設置できます。
推奨ブラウザ
| 推奨ブラウザ | 推奨バージョン | 利用可能バージョン |
|---|---|---|
| Internet Explorer | 10以上 | 7以上 |
| Google Chrome | 最新版 | 9.0以上 |
| Mozilla Firefox | 最新版 | 4.0以上 |
| Safari | 最新版 | 3.0以上 |
セッションタイム
「UserTool」のセッション保持時間は『30分』となっております。
何も操作しない状態で30分以上経過すると、再びログイン画面が表示されます。
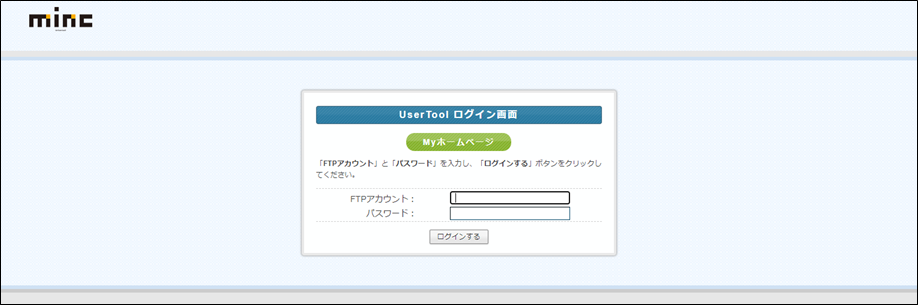
1.Webブラウザで「https://tool.minc.ne.jp/web」を開きます。
2.画面が開きましたら、登録書に記載されている「FTPアカウント」と「パスワード」を入力し、[ログインする]ボタンをクリックします。
![画面が開きましたら、登録書に記載されている「FTPアカウント」と「パスワード」を入力し、[ログインする]ボタンをクリックします。](/personal/images/contents/support/hp/usertool/usertool-01.png)
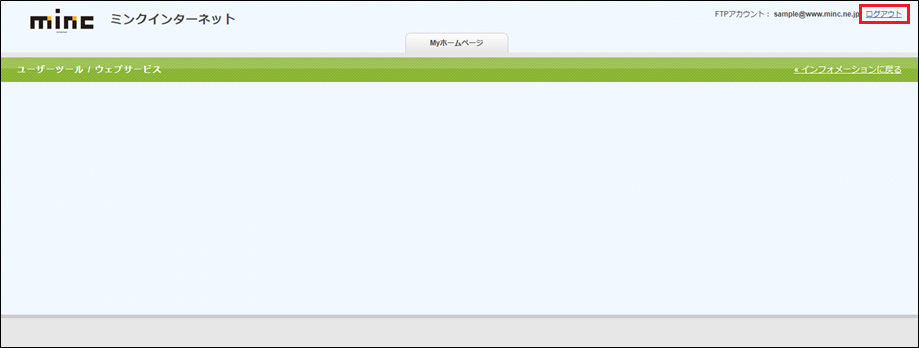
1.UserToolからログアウトするには、画面右上の「ログアウト」をクリックします。

2.ログアウトが完了すると、ログイン画面が表示されます。

アクセスカウンターをウェブサイトに設置する事で訪問者数のカウントが行えます。
JavaScriptカウンターと画像カウンターの2種類のカウンターを用意しております。
1.「Myホームぺージ」タブをクリックし、ウェブサービス画面の[アクセスカウンター設定]のボタンをクリックします。
![「Myホームぺージ」タブをクリックし、ウェブサービス画面の[アクセスカウンター設定]のボタンをクリックします。](/personal/images/contents/support/hp/usertool/usertool-04.png)
2.別ウィンドウで、アクセスカウンター生成エンジンが表示されます。
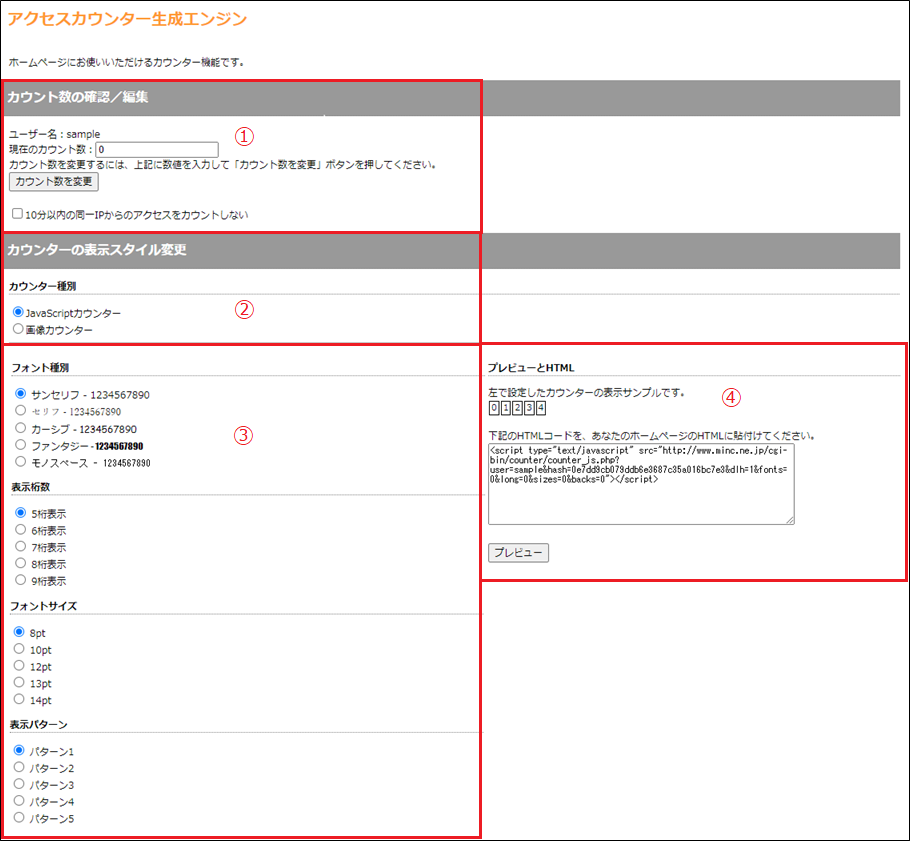
設置するカウンター種別、フォント設定等を設定します。画面は、以下の4つの部分から構成されています。
(下図はJavaScriptカウンターの例となります。)

| ① | カウント数の確認/編集 | 現在のカウント数が表示されています。 任意の数値を入力し、[カウント数の変更]ボタンを押す事でカウント数を変更する事も可能です。 チェックボックスをチェックすることにより、10分以内の同一IPからのアクセスをカウントしないような設定も可能です。 |
|---|---|---|
| ② | カウンター種別 | JavaScript、画像カウンターを選択します。 |
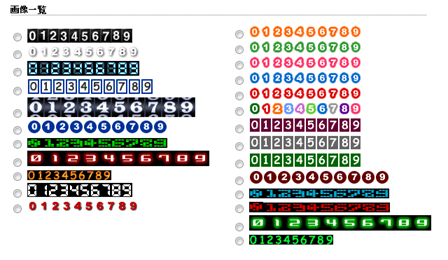
| ③ | 表示設定 | フォントや、桁数、パターンの設定画面が表示されます。 ※カウンター種別で「画像カウンター」を選択した場合は、画像一覧から選択したカウンターが表示されます。  |
| ④ | プレビューとHTML | ②と③で選択したカウンター設定のプレビューとHTMLコードが表示されます。 |
3.カウンターを設置したいWEBページの任意の場所に、④のボックス内に表示されたHTMLコードをコピー、貼り付けする事で、アクセスカウンターが表示されます。
フォームメールを設置する事で、WEBサイトから直接メッセージ入力して送信することができます。
WEBサイトの利用者がメーラーを起動せずに気軽に問い合わせができます。
1.「Myホームぺージ」タブをクリックし、ウェブサービス画面の[設置方法]のボタンをクリックします。
![「Myホームぺージ」タブをクリックし、ウェブサービス画面の[設置方法]のボタンをクリックします。](/personal/images/contents/support/hp/usertool/usertool-07.png)
2.フォーム設置に必要な説明と、サンプルコードが記載されたページが表示されます。
フォームを設置したいWEBぺージにコードを記述してください。
■■■フォーム 設置方法■■■
WEBサイト上で必要事項を入力して、送信ボタンで一発送信!
指定のメールアドレスへ、簡単に送信できるフォームの設置方法です。
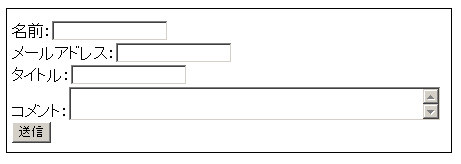
(下図は、フォームの一例です)

<<<フォーム 設置の手順>>>
①まずHTMLで、フォームの骨組みを記述します。
例)上記のフォーム例をタグで記述したものが、以下のHTMLです。
(便宜上、行頭に#番号をふっていますが、ファイルを作成する際は「#01」などの番号は不要となります。)
#01 <form name="form1" method="post" action="http://www.minc.ne.jp/cgi-bin/mailform/mail.cgi" accept-charset="shift_jis">
#02 <input type="hidden" name="mailto" value="このメールアドレスはスパムボットから保護されています。閲覧するにはJavaScriptを有効にする必要があります。">
#03 <input type="hidden" name="title" value="サービス紹介ページ">
#04 <input type="hidden" name="subject" value="サービスのお問い合わせ">
#05 <input type="hidden" name="required" value="お名前">
#06 <input type="hidden" name="url" value="http://www.minc.ne.jp/~user_name/thankyou.html">
#07 名前:<input type="text" name="お名前"><br">
#08 メールアドレス:<input type="text" name="メールアドレス"><br">
#09 タイトル:<input type="text" name="タイトル"><br">
#10 コメント:<textarea name="コメント" cols="50"></textarea"><br">
#11 <input type="submit" value="送信" onclick="org=document.charset;document.charset='Shift-JIS';document.form1.submit();document.charset=org;";>
#12 </form>
②では、一行ずつ内容を見ていきましょう。
#01 <form name="form1" method="post" action="http://www.minc.ne.jp/cgi-bin/mailform/mail.cgi" accept-charset="shift_jis">
form name は自由に付けられます。ここでは form1 と付けました。
その他の青い部分は、一切変更せずに、そのまま記述します。
※#02から#06行までは、input type="hidden" による、裏方の制御部分になります。※
#02 <input type="hidden" name="mailto" value=" このメールアドレスはスパムボットから保護されています。閲覧するにはJavaScriptを有効にする必要があります。">
#02行では、「画面の送信ボタン」を押して送信される、メールの宛先を記述します。
ここでは例として、このメールアドレスはスパムボットから保護されています。閲覧するにはJavaScriptを有効にする必要があります。 宛てに設定しています。
このメールの宛先は、宛先が”[アカウント名]@po.minc.ne.jp”に限定されます。
不正中継対策上、他のドメインへのメールは送信できませんので、ご了承ください。
#03 <input type="hidden" name="title" value="サービス紹介ページ">
送信されるメールの本文内に、自動的に付与される本文のタイトルです。
メールそのものの件名(サブジェクトと言います)は、次の#04行で設定します。
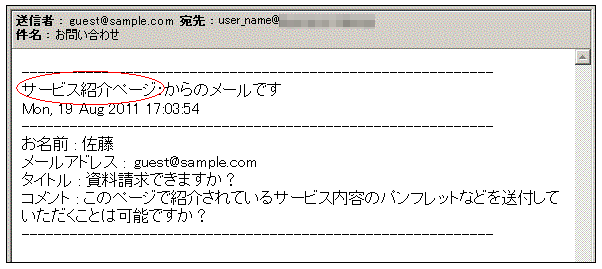
以下の赤丸で囲んだ部分が本文のタイトルになります。(下図はOutlook画面の例となります。)

#04 <input type="hidden" name="subject" value="サービスのお問い合わせ">
ここで記述した サービスのお問い合わせ が、メールの件名になります。
#05 <input type="hidden" name="required" value="お名前">
この name="required" のタグを利用して、入力必須項目を設定できます。
#07~#10行タグ内の name="●●●"の部分にあたります。
この例では、お名前に指定されたテキストボックスが入力必須項目となります。
お名前の入力ボックスフォームが空欄の状態で送信ボタンを押すと、下図のエラーを表示します。

必須項目を複数設定するには、 value="●●●" を変えた命令行を複数行ならべます。
例えば、メールアドレスとタイトルも入力必須項目に設定するなら、記述は以下のようになります。
<input type="hidden" name="required" value="お名前">
<input type="hidden" name="required" value="メールアドレス">
<input type="hidden" name="required" value="タイトル">
また、このタグを行ごと一切入れなければ、入力必須項目を設定しないことになります。
#06 <input type="hidden" name="url" value="http://www.minc.ne.jp/~user_name/thankyou.html">
この行の value="●●●"の部分には、送信後に表示するページのURLを記述します。
例では、送信ボタンを押した後に、http://www.minc.ne.jp/~user_name/thankyou.html が表示されます。
フォーム入力画面の手前に戻ったり、自分のホームページのトップに戻すのが普通です。
※ フォームCGIの設定に関する主な部分はここまでです。※
#07~#10行は、入力してほしい内容を指定していく部分です。
サンプルを見ながら、必要に応じて追加・修正をしてください。
<<<フォームがうまく動かない場合>>>
- メールソフトの「送信者」欄に、「受信先」のメールアドレスが表示される場合があります。
ページ内で「送信者」に該当するメールアドレスをCGIが見つけられない場合、「受信先」のメールアドレスが、
自動的に表示されるようになっています。(仕様です)
本文は問題なく表示されますので、相手を特定する情報はメールアドレス以外に、名前等もフォーム欄として設置することをおすすめします。 - タグの記述は、大文字・小文字や、全角・半角にお気をつけ下さい。
- 終わりに「"」(ダブルクォーテーション)が必要なタグで、その記述が抜けていませんか?
- タグの記述中に、無駄なスペースは入っていませんか?